Membuat Gallery Gambar Efek Pop Up Image Dengan CSS – setelah pada sebelumnya adalah membuat Gallery Gambar Efek Smart Enlarger With Teks Deskripsi Dengan CSS maka sekarang tidak jauh berbeda dengan tutorial tersebut. Cuma yang sedikit jelas terlihat berbeda pada tutorial ini adalah pada link.
Jika setelah tips ini diterapkan kedalam blog maka yang terjadi adalah
pada link juga akan menampilkan deskripsi berupa gambar yang sudah
dimaksudkan untuk lebih memperjelas keterangan link tersebut. Membuat
Gallery Gambar Efek Pop Up Image Dengan CSS ini adalah galeri foto
berbasis murni CSS yang menampilkan versi gambar yang lebih besar dari
gambar thumbnail dinamis ketika gambar tersorot oleh mouse. Sebuah
keterangan berupa bahasa HTML juga dapat ditambahkan ke dalam gambar
yang diperbesar, dan setiap aspek dari Image Gallery terdapat keterangan
HTML pada halaman. Idenya adalah dengan menggunakan CSS, hover class
semu menyebabkan elemen bereaksi onMouseOver. Ketika itu terjadi, maka
elemen benar-benar diposisikan untuk memegang gambar yang diperbesar,
berlabuh pada halaman dengan frame lain dengan posisi diatur untuk
relatif, akan ditampilkan. Selanjutnya, itu mungkin untuk memodifikasi
perilaku sehingga gambar diperbesar hanya ditampilkan onClick. Agar
lebih jelasnya, berikut adalah tutorial tentang cara Membuat Gallery Gambar Efek Pop Up Image Dengan CSS kedalam posting blog:
2. Klik Template > Sesuaikan > Tingkat Lanjut > Tambahkan CSS (paste kode didalam kolom tersebut).
.gallerycontainer{3. Klik Terapkan ke Blog.
position: relative;
}
.thumbnail img{
border: 1px solid white;
margin: 0 5px 5px 0;
}
.thumbnail:hover{
background-color: transparent;
}
.thumbnail:hover img{
border: 1px solid blue;
}
.thumbnail span{
position: absolute;
background-color: lightyellow;
padding: 5px;
left: -1000px;
border: 1px dashed gray;
visibility: hidden;
color: black;
text-decoration: none;
}
.thumbnail span img{
border-width: 0;
padding: 2px;
}
.thumbnail:hover span{
visibility: visible;
top: 0;
left: 230px;
z-index: 50;
}
Selanjutnya apabila akan menampilkan Gallery Gambar Efek Pop Up Image
Dengan CSS ini kedalam posting blog maka langkahnya adalah saat posting
menggunakan mode HTML kemudian masukan kode dibawah ini:
<div class="gallerycontainer">
<a class="thumbnail" href="URL TUJUAN 1"><img src="URL GAMBAR 1" width="100px" height="66px" border="0" /><span><img src="URL GAMBAR 1" /><br />TEKS DESKRIPSI 1</span></a>
<a class="thumbnail" href="URL TUJUAN 2"><img src="URL GAMBAR 2" width="100px" height="66px" border="0" /><span><img src="URL GAMBAR 2" /><br />TEKS DESKRIPSI 2</span></a>
<br />
<a class="thumbnail" href="URL TUJUAN 3"><img src="URL GAMBAR 3" width="100px" height="75px" border="0" /><span><img src="URL GAMBAR 3" /><br />TEKS DESKRIPSI 3</span></a>
<a class="thumbnail" href="URL TUJUAN 4"><img src="URL GAMBAR 4" width="100px" height="70px" border="0" /><span><img src="URL GAMBAR 4" /><br />TEKS DESKRIPSI 4</span></a>
<br />
<a class="thumbnail" href="URL TUJUAN">ANCHOR TEKS<span><img src="URL GAMBAR" /><br />ANCHOR TEKS</span></a>
</div>
Silahkan ubah tulisan warna merah dengan link tujuan.
Silahkan ubah tulisan warna biru dengan URL gambar yang di inginkan.
Silahkan ubah tulisan warna ungu dengan deskripsi gambar yang di inginkan.
Silahkan ubah tulisan warna kuning dengan anchor teks yang ingin ditampilkan pada link.
Jika ingin menambah gambar lebih banyak lagi maka hanya perlu menambahkan kode dibawah ini:
<a class="thumbnail" href="URL TUJUAN"><img src="URL GAMBAR" width="100px" height="70px" border="0" /><span><img src="URL GAMBAR" /><br />TEKS DESKRIPSI</span></a>
<a class="thumbnail" href="URL TUJUAN">ANCHOR TEKS<span><img src="URL GAMBAR" /><br />ANCHOR TEKS</span></a>Taruh kode tersebut sebelum/diatas kode </div>
Sebagai contoh yang ada pada halaman demo maka kodenya seperti pada dibawah ini:
<div class="gallerycontainer">
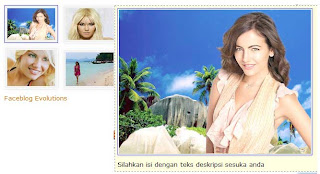
<a class="thumbnail" href="http://demofaceblog.blogspot.com/"><img src="http://i1327.photobucket.com/albums/u677/Andes_Rizky/CamillaBelle-cute-06_zps2a22aa26.jpg" width="100px" height="66px" border="0" /><span><img src="http://i1327.photobucket.com/albums/u677/Andes_Rizky/CamillaBelle-cute-06_zps2a22aa26.jpg" /><br />Silahkan isi dengan teks deskripsi sesuka anda</span></a>









 Goomsite.Net
Goomsite.Net
0 Comments for "Membuat Gallery Gambar Efek Pop Up Image Dengan CSS"